Learn how to access and use the Brillium Enterprise CSS Overrides feature to create a unique assessment experience
Brillium Enterprise or White Label package users often want to match the Brillium assessment experience to their brand, website, or learning portal. While many assessment UI elements can easily be customized using Brillium's authoring features and settings, some elements of the assessment experience cannot and are driven by underlaying Cascading Style Sheets (CSS) code.
Allowing users to create their own style sheets would be a challenge to support, and it would be unsafe to allow most users to do so. But for those rare situations where some design aesthetics require adjustment, we offer an advanced CSS Overrides feature that can enabled for users with the technical resources to make use of it.
Overriding the standard Brillium CSS style sheets allows you to modify some of the elements that affect the look and feel of Brillium such as changing colors, font sizes, text sizes, and a host of other elements.
CSS Overrides is currently only available to users on a Brillium Enterprise plan or users that purchase a White Label add-on package.
Note
It is highly recommended that any CSS modifications be made by an experienced web developer when using this feature.
Beginners Beware, Only Experts Dare
Modifying CSS is not for the faint-hearted. This affects some complex code and UI elements that determine how assessments display across all devices. This feature is designed for web developers and must be enabled by Brillium Support.
Note
How and Where To Access CSS Overrides
CSS overrides is an advanced feature that has some prerequisites.
Requirements:
- A Brillium Enterprise Plan
- CSS overrides must be enabled on the Brillium instance (Contact Brillium Support to have it enabled for your Brillium instance)
- Get the CSS Reference File on GitHub
Note
The CSS Reference File is provided for developers to use as a "reference only" and is not intended to be uploaded to Brillium in its entirety. All CSS overrides should be limited to only those attributes that differ from the standard Brillium assessment experience.
CSS changes need to be made on a per-assessment basis. This is an intentional limitation designed to prevent overrides from accidentally affecting Brillium assessments across an entire workspace.
How to Make Changes to Assessment CSS
- Select Assessments from the main menu
- Select an assessment from the assessment list
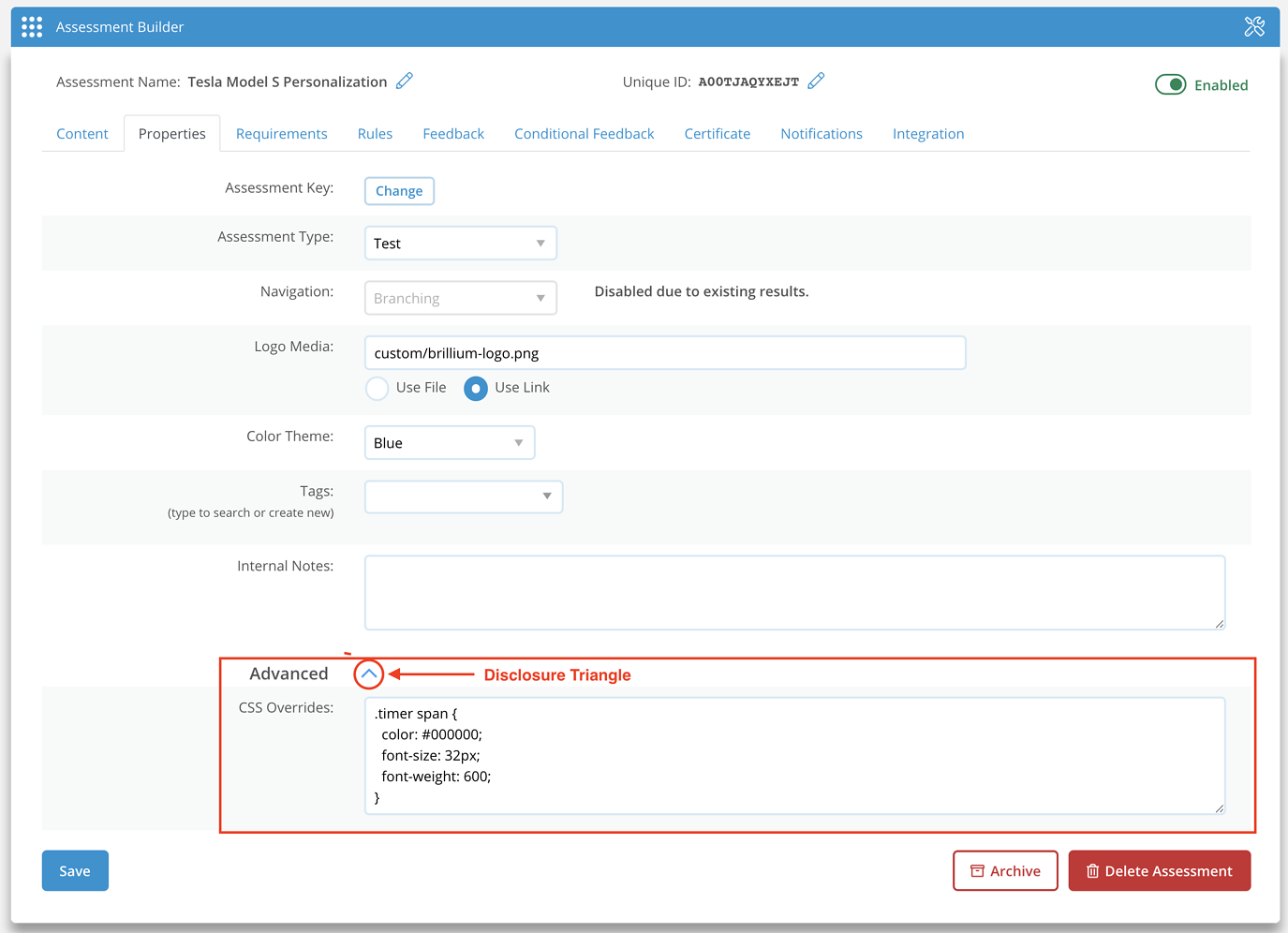
- Select the Properties tab from Brillium Assessment Builder
- Select the Advanced disclosure triangle to expose the CSS Overrides text area
- Enter CSS overrides in the CSS text area to apply changes.
Note